Das Barrierefreiheitsstärkungsgesetz (BFSG) und seine Auswirkungen auf die Webentwicklung von Zahnarztwebseiten
Das Barrierefreiheitsstärkungsgesetz (BFSG) stellt einen bedeutenden Schritt in Richtung Inklusion und gleichberechtigter Zugang zu digitalen Inhalten dar. Es zielt darauf ab, Menschen mit Behinderungen den Zugang zu Produkten und Dienstleistungen zu erleichtern. Der folgende Artikel fasst die wichtigsten Aspekte und Anforderungen des Gesetzes zusammen und bietet einen Überblick über die notwendigen Maßnahmen zur Umsetzung der Barrierefreiheit auf Webseiten.
Überblick über das BFSG
Das Barrierefreiheitsstärkungsgesetz tritt am 28. Juni 2025 in Kraft und verpflichtet Unternehmen, ihre Produkte und Dienstleistungen barrierefrei anzubieten. Dies betrifft noch B2B-Unternehmen und Kleinstunternehmen ( < 10 Mitarbeitende, < 2 mio Umsatz) nicht. Das Hauptziel des Gesetzes ist es, einen gleichberechtigten Zugang und eine barrierefreie Auskunft über Produkte und Dienstleistungen zu gewährleisten.
Web Content Accessibility Guidelines (WCAG)
Die Web Content Accessibility Guidelines (WCAG) wurden vom World Wide Web Consortium (W3C) entwickelt, um Standards für die Barrierefreiheit von Webinhalten zu setzen. Die WCAG 2.2, die seit Oktober 2023 gültig ist, definiert Konformitätsstufen (A, AA, AAA), die aufeinander aufbauen. Für die Einhaltung des BFSG ist die Konformitätsstufe AA von Bedeutung.
Prinzipien der WCAG
Die WCAG basieren auf vier grundlegenden Prinzipien:
- Wahrnehmbarkeit: Inhalte müssen für alle Sinne zugänglich sein.
- Bedienbarkeit: Benutzer müssen die Seite navigieren und bedienen können.
- Verständlichkeit: Informationen und die Bedienung der Benutzeroberfläche müssen verständlich sein.
- Robustheit: Inhalte müssen von einer Vielzahl von Benutzeragenten, einschließlich assistiver Technologien, zuverlässig interpretiert werden können.
Konkrete Maßnahmen zur Umsetzung
Die Umsetzung der Barrierefreiheit auf Webseiten erfordert spezifische Maßnahmen:
- Seitentitel (Stufe A): Eindeutige und beschreibende Titel für jede Seite.
- Textabstand (Stufe AA): Ausreichender Abstand zwischen Texten für bessere Lesbarkeit.
- Kontrast (Stufe AA): Hoher Kontrast zwischen Text und Hintergrund.
- Fokusreihenfolge (Stufe A): Logische Reihenfolge der Navigationselemente.
- Sprache der Seite (Stufe A): Deklaration der Hauptsprache der Webseite.
- Fehlererkennung (Stufe A) und Korrekturvorschläge (Stufe AA): Benutzerfreundliche Fehlermeldungen und Lösungsvorschläge.
Überprüfung der Barrierefreiheit
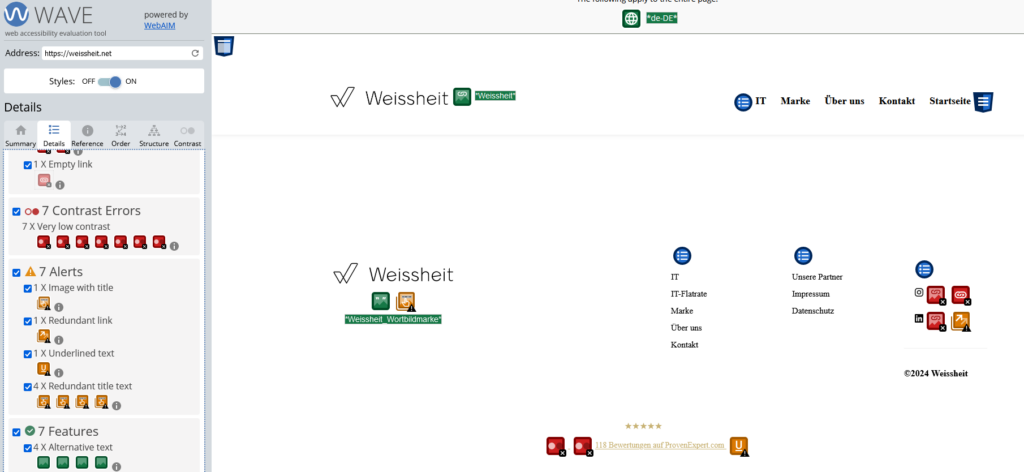
Um die Barrierefreiheit zu gewährleisten, sollten regelmäßige Überprüfungen durchgeführt werden. Hierzu stehen verschiedene Tools zur Verfügung:
- Wave und Lighthouse: Kostenlose Tools zur Analyse der Barrierefreiheit.
- BIK BITV Test: Ein kostenpflichtiger Test für eine detaillierte Prüfung.
- Screenreader: Nutzung von NVDA oder VoiceOver zur Überprüfung der Benutzerfreundlichkeit für sehbehinderte Nutzer.
- Tab-Funktion: Überprüfung der Bedienbarkeit der Seite nur mit der Tastatur.

Das Barrierefreiheitsstärkungsgesetz verpflichtet größere Websitebetreiber, ihre Seiten barrierefrei zu gestalten. Dies bietet nicht nur rechtliche Vorteile, sondern verbessert auch die Usability und Sichtbarkeit der Webseite. Ein Perspektivwechsel hin zu einer inklusiveren Gestaltung von Anfang an zahlt sich aus und wird in Zukunft ein wichtiger Rankingfaktor sein. Die Umsetzung dieser Maßnahmen fördert nicht nur die Barrierefreiheit, sondern trägt auch zu einer besseren Nutzererfahrung für alle bei.
Beratungstermin
vereinbaren.
Wir freuen uns darauf Dich kennenzulernen. Rufe uns an oder vereinbare einen Videocall mit uns.


Fernwartung:
Klicke auf folgendes Symbol, um die Fernwartungssoftware TeamViewer herunterzuladen. Bitte teile Deinem IT - Berater dann Deine TeamViewer ID und das Kennwort mit: